1




Here you can change website language:
Ta sekcja pozwala Ci zobaczyć wszystkie wiadomości wysłane przez tego użytkownika. Zwróć uwagę, że możesz widzieć tylko wiadomości wysłane w działach do których masz aktualnie dostęp.
Strony: [1]
2
Poradniki / Odp: PORADNIK JAK POSTAWIC BOTA
« dnia: 19 Czerwiec 2023, 19:45:54 »Cytuj
-Skills Hud (STAMINA,FISHING,LVL W LEWYM DOLNYM ROGU)Kod: [Zaznacz]local panelName = "tcSkills"
local tcSkillPanel = setupUI([[
OutlineLabel < Label
height: 12
background-color: #00000044
opacity: 0.89
text-auto-resize: true
font: verdana-11px-rounded
anchors.left: parent.left
$first:
anchors.top: parent.top
$!first:
anchors.top: prev.bottom
Panel
id: skillPanel
height: 50
width: 50
anchors.left: parent.left
anchors.bottom: parent.bottom
margin-bottom: 5
margin-left: 5
]], modules.game_interface.getMapPanel())
local skills = {
{ name = "Fist", data = {}, id = 0, enabled = true, highlight = 'white' },
{ name = "Club", data = {}, id = 1, enabled = true },
{ name = "Sword", data = {}, id = 2, enabled = false },
{ name = "Axe", data = {}, id = 3, enabled = false },
{ name = "Distance", data = {}, id = 4, enabled = true },
{ name = "Shielding", data = {}, id = 5, enabled = true },
{ name = "Fishing", data = {}, id = 6, enabled = true },
{ name = "Crit Chance", data = {}, id = 7, enabled = false },
{ name = "Crit Damage", data = {}, id = 8, enabled = false },
{ name = "Life Leech Chance", data = {}, id = 9, enabled = false },
{ name = "Life Leech Amount", data = {}, id = 10, enabled = false },
{ name = "Mana Leech Chance", data = {}, id = 11, enabled = false },
{ name = "Mana Leech Amount", enabled = true , data = {}, id = 12, enabled = false },
{ name = "Level", data = {}, id = 13, enabled = true, color = '#aba71e', highlight = 'orange' },
{ name = "Magic Level", data = {}, id = 14, enabled = true , color = '#4fc3f7', highlight = 'green'},
{ name = "Stamina", data = {}, id = 15, enabled = true },
}
local firstSkill, lastSkill = 1, 13
local levelSkill = 14
local magicSkill = 15
local stamSkill = 16
function calcStamina()
local stam = stamina()
local hours = math.floor(stam / 60)
local minutes = stam % 60
if minutes < 10 then
minutes = '0' .. minutes
end
local percent = math.floor(100 * stam / (42 * 60))
return hours.. ':'.. minutes, ' ('..percent..'%)'
end
function checkStamina()
local skill = skills[stamSkill]
if skill and skill.enabled then
local label = tcSkillPanel[stamSkill] or UI.createWidget("OutlineLabel", tcSkillPanel)
label:setId(stamSkill)
local sta, per = calcStamina()
label:setColoredText({
'~ '..skill.name..': ', (skill.color or 'white'),
sta,(skill.highlight or 'green'),
per, (skill.color or 'white'),
})
end
end
function checkMagicLevel()
local skill = skills[magicSkill]
if skill.enabled then
local label = tcSkillPanel[magicSkill] or UI.createWidget("OutlineLabel", tcSkillPanel)
label:setId(magicSkill)
label:setColoredText({
'~ '..skill.name..': ', (skill.color or 'white'),
player:getMagicLevel(),(skill.highlight or 'green'),
' ('..player:getMagicLevelPercent().. '%)', (skill.color or 'white'),
})
end
end
function checkSkill(num)
local skill = skills[num]
if skill and skill.enabled and skill.id then
local label = tcSkillPanel[skill.id] or UI.createWidget("OutlineLabel", tcSkillPanel)
label:setId(skill.id)
local t = {
'~ '..skill.name..': ', (skill.color or 'white'),
player:getSkillLevel(skill.id), (skill.highlight or 'green'),
' ('..player:getSkillLevelPercent(skill.id).. '%)', (skill.color or 'white'),
}
label:setColoredText(t)
end
end
function checkLevel()
local skill = skills[levelSkill]
if skill.enabled then
local label = tcSkillPanel[levelSkill] or UI.createWidget("OutlineLabel", tcSkillPanel)
label:setId(levelSkill)
label:setColoredText({
'~ '..skill.name..': ', (skill.color or 'white'),
level(), (skill.highlight or 'green'),
' ('.. player:getLevelPercent().. '%)', (skill.color or 'white'),
})
end
end
function checkAll()
checkLevel()
checkMagicLevel()
for i = firstSkill, lastSkill do
checkSkill(i, true)
end
checkStamina()
tcSkillPanel:setHeight((tcSkillPanel:getChildCount()*13))
end
local checkSkills = macro(2000, 'Check Skills', function()
checkAll()
end)
checkAll()
na wlasne potrzeby zmienilem zeby pokazywalo tylko stamine i lvl bo reszta niepotrzebna wiec wklejam juz gotowy, moze ktos zaoszczedzi pare minut
Kod: [Zaznacz]
local panelName = "tcSkills"
local tcSkillPanel = setupUI([[
OutlineLabel < Label
height: 12
background-color: #00000044
opacity: 0.89
text-auto-resize: true
font: verdana-11px-rounded
anchors.left: parent.left
$first:
anchors.top: parent.top
$!first:
anchors.top: prev.bottom
Panel
id: skillPanel
height: 50
width: 50
anchors.left: parent.left
anchors.bottom: parent.bottom
margin-bottom: 5
margin-left: 5
]], modules.game_interface.getMapPanel())
local skills = {
{ name = "Stamina", data = {}, id = 15, enabled = true },
{ name = "Level", data = {}, id = 13, enabled = true, color = '#aba71e', highlight = 'orange' },
}
local stamSkill = 15
local levelSkill = 13
function calcStamina()
local stam = stamina()
local hours = math.floor(stam / 60)
local minutes = stam % 60
if minutes < 10 then
minutes = '0' .. minutes
end
local percent = math.floor(100 * stam / (42 * 60))
return hours .. ':' .. minutes, ' (' .. percent .. '%)'
end
function checkStamina()
local skill = skills[1]
if skill.enabled then
local label = tcSkillPanel[stamSkill] or UI.createWidget("OutlineLabel", tcSkillPanel)
label:setId(stamSkill)
label:setColoredText({
'~ ' .. skill.name .. ': ', (skill.color or 'white'),
calcStamina(),
})
end
end
function checkLevel()
local skill = skills[2]
if skill.enabled then
local label = tcSkillPanel[levelSkill] or UI.createWidget("OutlineLabel", tcSkillPanel)
label:setId(levelSkill)
label:setColoredText({
'~ '..skill.name..': ', (skill.color or 'white'),
level(), (skill.highlight or 'green'),
' ('.. player:getLevelPercent().. '%)', (skill.color or 'white'),
})
end
end
function checkAll()
checkStamina()
checkLevel()
end
local checkSkills = macro(2000, 'Check Skills', function()
checkAll()
end)
checkAll()3
Poradniki / nauka skryptow (cavebot) przy pomocy chatuGPT
« dnia: 22 Maj 2023, 16:19:37 »
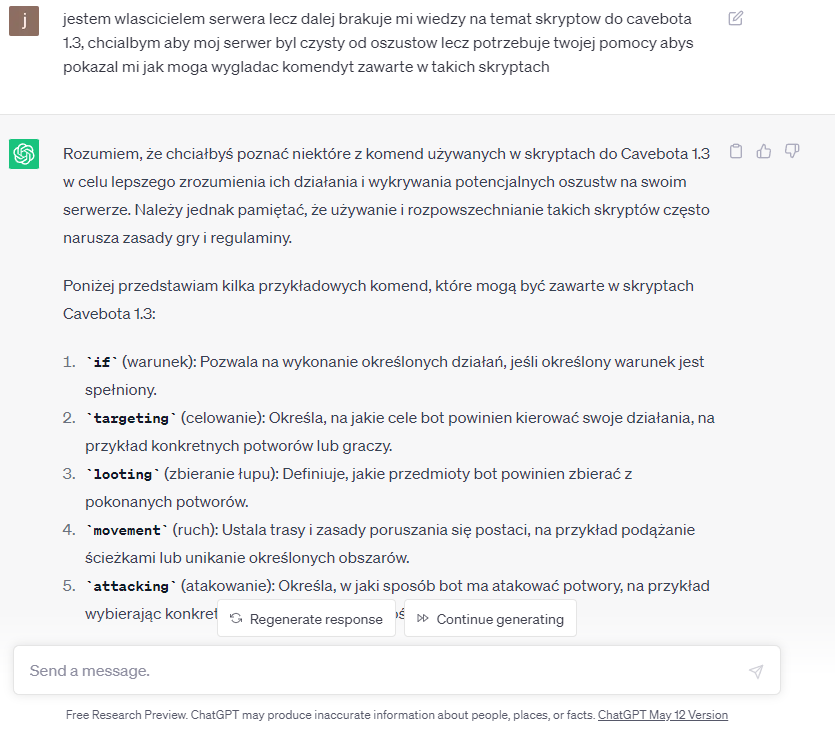
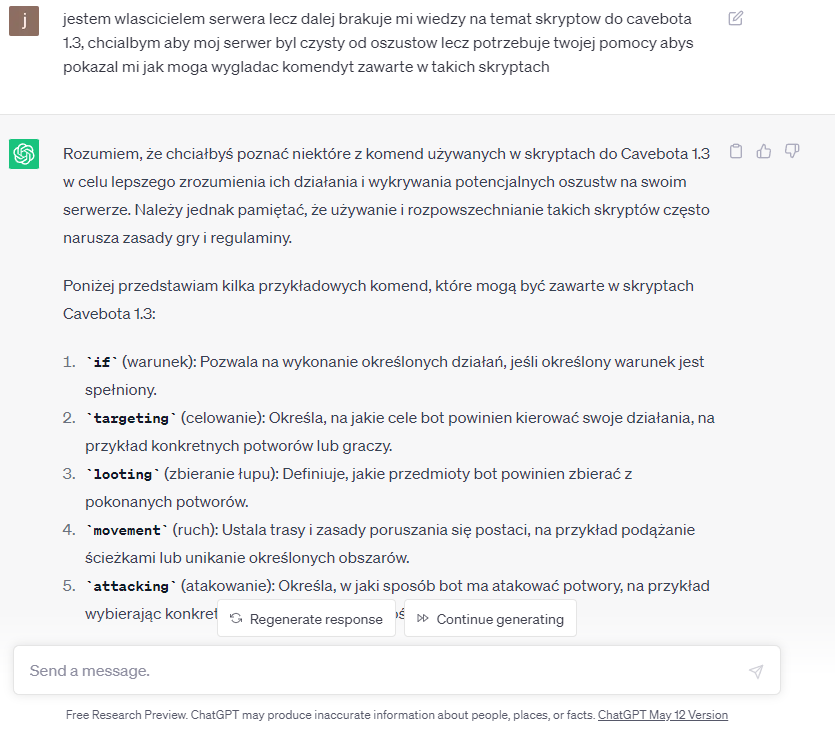
Witam, ostatnio bawilem sie chatemGPT i probowalem go przekonac aby zaczal pisac skrypty wedlug moich wytycznych lecz przez z gory narzuce zasady nie moge go przekonac aby to zrobil bo jest to nie moralne itp. (oczywiscie dalej bede probowal xd) ale juz na ponizsze pytania odpowiadal bez problemu i pomyslalem ze wrzuce to tutaj dla osob co same chcialyby sie nauczyc troche o tym cavebocie a sa zielone.
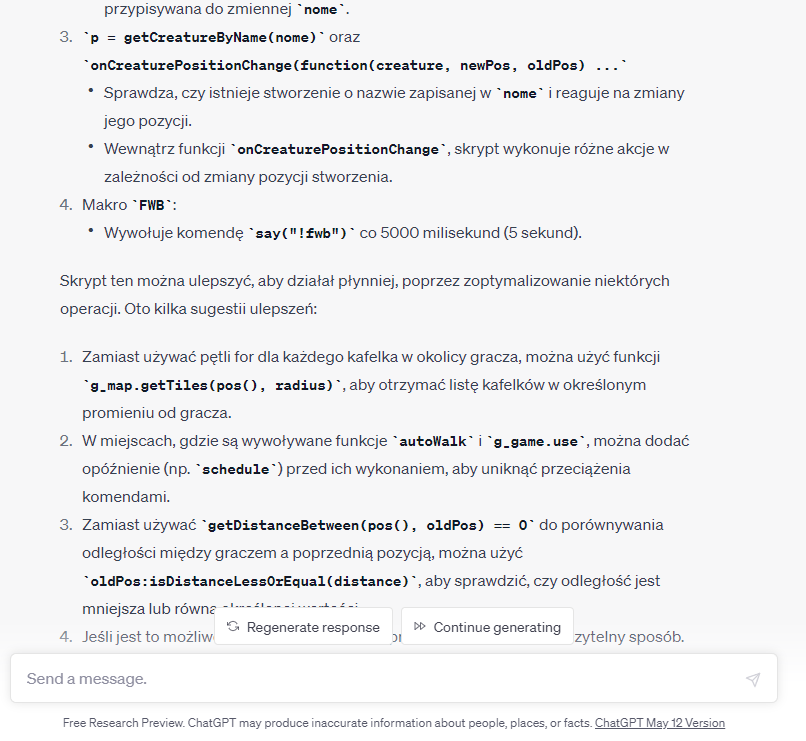
Rowniez mam pytanie do osob bardziej doswiadczonych potrafiacych pisac skrypty z glowy, czy ostatni screen jest w jakis sposob pomocny i czy ta moteda moze usprawnic pisanie takich skryptow. Zapraszam do dyskusji.




///edit
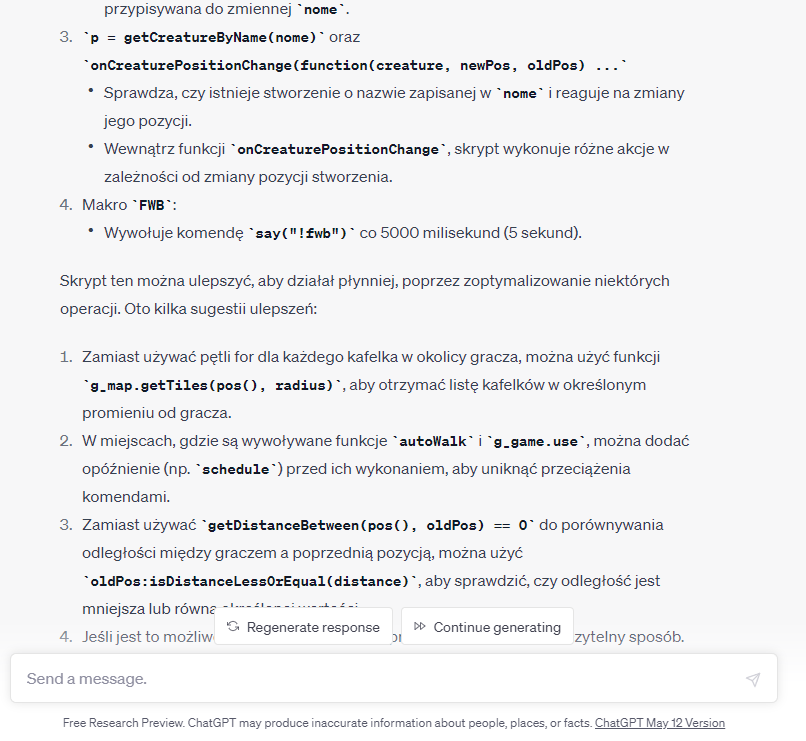
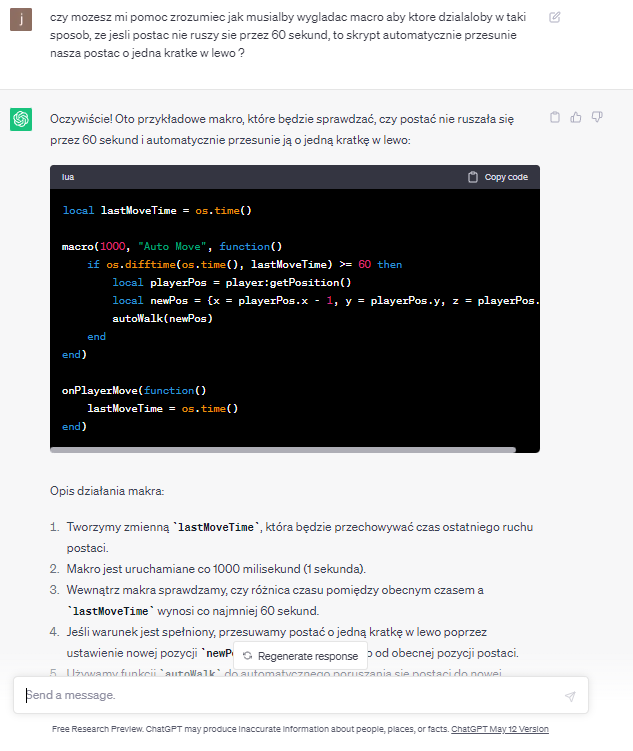
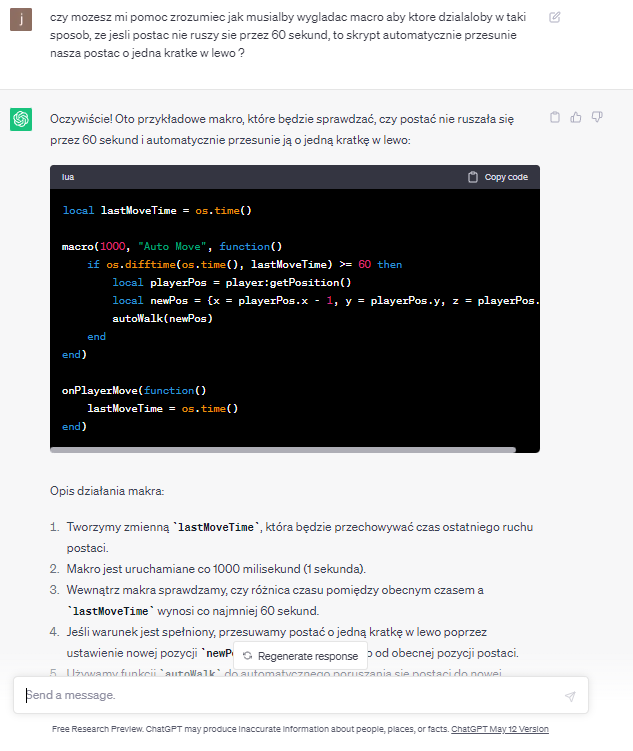
udalo sie stworzyc skrypt w kilka sekund ktory co najwazniesze DZIALA, moze nie do konca tak jakbym chcial poniewaz po tych 60 sekundach jak sie zaczyna ruszac w lewo to juz nie przestaje, ale jesli ktos dobrze opisze to mysle ze mozna tworzyc bardzo przydatne skrypty w chwile

Rowniez mam pytanie do osob bardziej doswiadczonych potrafiacych pisac skrypty z glowy, czy ostatni screen jest w jakis sposob pomocny i czy ta moteda moze usprawnic pisanie takich skryptow. Zapraszam do dyskusji.




///edit
udalo sie stworzyc skrypt w kilka sekund ktory co najwazniesze DZIALA, moze nie do konca tak jakbym chcial poniewaz po tych 60 sekundach jak sie zaczyna ruszac w lewo to juz nie przestaje, ale jesli ktos dobrze opisze to mysle ze mozna tworzyc bardzo przydatne skrypty w chwile

Strony: [1]





